Step 1: Paint your flat colours
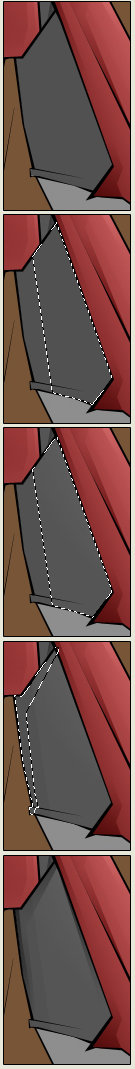
Get a picture, ink it and fil in the flats, as you normally would..In this tutorial, I will be using the gray area in the center of the picture to the left. Every area should be on a seperate layer.
Step 2: Selecting your area
Hold CTRL and click on the layer. This will select the layer. Now grab the polygonal lasso and hold ALT. Now click once below the layer just in a bit from the left, and the click again above, drawing a line through the layer. Now continue to click around the layer to complete a "box". This box will be what will be de-selected. To finish, double click. You will see something like what is in the image to the left.
Step 3: Create Light Tones
Now grab your gradient tool (G) and change the settings to look like the picture below. Set your first colour (foreground) as the colour of the layer you are editing. In this case it is a dark gray, to make sure its the same colour, use the eyedropper tool (I). Set the second colour (background) as black. Drag your gradient tool over the selected area from the upper right to the lower left, to make something like the image to the left.

Step 4: Create Dark Tones
In the previous step you created a lightsource, now your going to add some shadows. Select the layer ( CTRL+Click on layer) and use your polygonal lasso to create another selection area. To "Cut" darker, change the second colour (background) to white. Now gradient down and you will darken the area.

Step 5: Final
After a few more selections and a few more gradients you should have a pretty slick looking picture.
|